برای شروع بحث درباره روش های افزایش سرعت سایت وردپرس ابتدا باید بدانیم که سرعت سایت چیست:
سرعت سایت به مدت زمانی اشاره دارد که طول میکشد تا تمامی محتوای یک وبسایت به طور کامل در مرورگر کاربر بارگذاری شود. این زمان شامل فرآیند بارگذاری تمامی فایل ها، تصاویر، اسکریپت ها و سایر عناصر صفحه وب میشود.
مطالعات نشان میدهد که سایت هایی که در کمتر از یک ثانیه بارگذاری میشوند، سه برابر بیشتر از سایت هایی که پنج ثانیه زمان برای بارگذاری نیاز دارند، بازدید دریافت میکنند.
علاوه بر این، بازدید کنندگان وب معمولاً تمایلی به صبر کردن برای بارگذاری یک سایت کند ندارند. اگر سایت شما کند باشد، کاربران سریعاً آن را ترک کرده و به احتمال زیاد دیگر بازنخواهند گشت. این ترک سایت نه تنها تجربه کاربری را تحت تأثیر قرار میدهد، بلکه سئو و رتبهبندی سایت در موتورهای جستجو را نیز کاهش میدهد و در نهایت میتواند منجر به کاهش درآمد شود.
بهبود سرعت بارگذاری سایت های وردپرسی به عوامل متعددی بستگی دارد و هیچ گاه تنها به یک یا دو عنصر محدود نمیشود. برای ایجاد یک تجربه بارگذاری فوق العاده سریع و کارآمد، باید به جنبه های مختلفی از عملکرد سایت توجه داشته باشید.
راه های افزایش سرعت سایت وردپرسی :
1- یک ارائه دهنده هاستینگ عالی و یک پلن هاستینگ مناسب را انتخاب کنید:
داشتن یک ارائه دهنده هاستینگ مناسب برای اطمینان از عملکرد وبسایت شما بسیار حیاتی است. دلیل این اهمیت این است که تمامی فایل ها و پایگاه های داده شما بر روی سرور آنها ذخیره میشود و هر بار که کاربر یک صفحه از وبسایت شما را سرچ میکند، درخواست به آن سرور ارسال میشود.
یک هاست خوب باید سرور های سریع و پایدار داشته باشد. پایدار یعنی اینکه آنها دارای “uptime” خوبی هستند که در اصل به این معناست که سرور آنها همیشه در حال کار است و اطمینان میدهد که سایت شما همیشه در دسترس است.
همچنین ارائه دهندگان هاستینگ خوب قابلیت مقیاس پذیری برای مدیریت افزایش ترافیک را نیز ارائه میدهند.یک هاست خوب باید منابع لازم برای پذیرش بار اضافی را داشته باشد و اطمینان دهد که وبسایت شما به کار خود ادامه میدهد. این ویژگی به شما این امکان را میدهد که در مواقعی که ترافیک سایت شما افزایش مییابد، از عملکرد بهینه و بدون مشکل آن اطمینان حاصل کنید.
کیفیت پشتیبانی مشتری نیز یک عامل مهم دیگر در انتخاب هاست است. یک هاست مناسب باید پشتیبانی فنی ارائه دهد این مورد در زمان مواجهه با مشکلات وبسایت شما، بسیار ارزشمند خواهد بود. یک تیم پشتیبانی با دانش میتواند به شما کمک کند تا مشکلات را به سرعت حل کنید و به کار خود به طور معمول بازگردید.ما در آریاسرور، همواره در کنار شما هستیم! با پشتیبانی 24 ساعته و تیم فنی متخصص، بهترین خدمات هاستینگ را با بالاترین کیفیت و مناسب ترین قیمت به شما ارائه میدهیم. وبسایت خود را به ما بسپارید تا با خیالی آسوده به کسب و کار خود بپردازید.
موضوع دیگری که باید در نظر بگیرید، موقعیت سرور نسبت به کاربران شماست. اگر سرور سریع باشد، اما از کاربران شما فاصله زیادی داشته باشد، ممکن است همچنان صفحات به کندی بارگذازی شوند.
2- نسخه PHP خود را به نسخه جدید تری بروزرسانی کنید:
بروزرسانی PHP به نسخه جدید یک کار ساده است که اغلب نادیده گرفته میشودPHP یا Hypertext Preprocessor یک زبان اسکریپت نویسی سمت سرور محبوب و متن باز است که بهطور گستردهای برای ایجاد وبسایت های پویا و تعاملی استفاده میشود. با استفاده از PHP، توسعه دهندگان وب میتوانند وبسایت های قوی و دارای ویژگی های متنوعی بسازند که میتوانند بر اساس تعاملات کاربر، اطلاعات پایگاه داده و موارد دیگر به طور دینامیک تغییر کنند.
از جمله مزایای بروزرسانی PHP :
- عملکرد بهتر
- مدیریت حافظه بهتر قوی تر
- پردازش سریعتر درخواستها
- قابلیتهای کش بهتر
شما میتوانید به سایت endoflife.date مراجعه کنید تا ببینید کدام نسخه PHP در حال توسعه است و کدام نسخه دیگر پشتیبانی نمیشود.
از آنجایی که این یک زبان اسکریپت نویسی سمت سرور است، بسیاری از ارائه دهندگان هاستینگ پشتیبانی از PHP را بهعنوان بخشی از بستههای هاستینگ خود ارائه میدهند. اگر به دنبال بروزرسانی PHP خود هستید، با هاست خود چک کنید تا ببینید آیا میتوانند در این زمینه به شما کمک کنند.
مهم است که توجه داشته باشید که بروزرسانی PHP میتواند باعث مشکلات سازگاری با افزونه ها و تم های وردپرس شما شود. یک مشکل سازگاری میتواند باعث شکستن وبسایت شود، بنابراین مهم است که قبل از بروزرسانی یک نسخه پشتیبان تهیه کنید و بعد از بروزرسانی وبسایت را آزمایش کنید تا مطمئن شوید همه چیز طبق انتظار کار میکند.
3-استفاده از بارگذاری تنبل (Lazy Loading) برای محتوای سایت :
بارگذاری تنبل (Lazy loading) یک تکنیک قدیمی برای افزایش سرعت سایت وردپرس است که در آن تصاویر به محضی که کاربر به پایین صفحه اسکرول میکند، بارگذاری میشوند. هدف این است که همه عناصر صفحه به طور همزمان بارگذاری نشوند، زیرا این کار بر روی سرور فشار میآورد و منجر به زمان بارگذاری کندتر میشود. در عوض، تصاویر تنها زمانی بارگذاری میشوند که کاربر به قسمتی از صفحه میرسد که تصویر در آن قرار دارد.

تعداد زیادی افزونه بارگذاری تنبل وجود دارد که میتوانید برای پیادهسازی این تکنیک از آنها استفاده کنید.
4-فشرده سازی اندازه سایت وردپرس خود :
هرچه اندازه وبسایت شما کوچکتر باشد، سریعتر بارگذاری میشود.
فشردهسازی GZip میتواند اندازه محتوای وبسایت شما را حدود ۷۰ درصد کاهش دهد. یک وبسایت پس از فشردهسازی، به دلیل کاهش مصرف پهنای باند، سریعتر بارگذاری میشود.
فشردهسازی GZip به سادگی با نصب و فعالسازی افزونه کش Breeze در وردپرس قابل انجام است. این کار به شما کمک میکند تا امتیاز عملکرد خوبی در ابزار های تست وبسایت به دست آورید و باعث افزایش سرعت سایت وردپرسی شما میشود.

5-Minify کردن فایل های CSS,JavaScript برای افزایش سرعت سایت وردپرس :
برای فشرده سازی فایل های CSS، JavaScript و HTML، میتوانید از چند روش استفاده کنید. ابتدا میتوانید از ابزارهای آنلاین مانند CSS Minifier و JavaScript Minifier برای فشردهسازی فایلها بهره ببرید. همچنین، افزونههای وردپرس مانند Autoptimize یا WP Rocket میتوانند این فرآیند را بهطور خودکار انجام دهند. اگر تمایل دارید، میتوانید فایل ها را بهصورت دستی فشرده سازی کنید؛ بدین ترتیب که با حذف فضا های خالی و کامنت ها، اندازه آنها را کاهش دهید. برای توسعهدهندگان، ابزارهایی مانند Gulp یا Grunt میتوانند برای خودکار سازی این فرآیند به کار بروند. در نهایت، با ادغام چندین فایل CSS و JavaScript به یک یا چند فایل، میتوانید تعداد درخواستها به سرور را کاهش دهید و به این ترتیب سرعت بارگذاری سایت خود را افزایش دهید.
6- مستقیماً فایل های صوتی یا ویدئویی را در وردپرس آپلود نکنید:
شما میتوانید به طور مستقیم فایل های صوتی و ویدئویی را در سایت وردپرس خود آپلود کنید و وردپرس به طور خودکار آنها را در یک پلیر HTML5 نمایش میدهد. اما هرگز نباید این کار را انجام دهید! میزبانی فایل های صوتی و ویدئویی پهنای باند زیادی مصرف میکند. ممکن است شرکت میزبانی وب شما بابت استفاده بیش از حد از پهنای باند هزینه های اضافی از شما دریافت کند ، یا حتی سایت شما را بهطور کامل مسدود کند، حتی اگر پلن شما شامل «پهنای باند نامحدود» باشد.
در عوض، باید از سرویس های میزبانی صوتی و ویدئویی مانند YouTube، Vimeo، DailyMotion، یا SoundCloud استفاده کنید و اجازه دهید آنها کارهای سنگین را انجام دهند. آنها پهنای باند لازم برای این کار را دارند!
وردپرس یک قابلیت داخلی برای جاسازی ویدئو دارد، بنابراین شما میتوانید URL ویدئوی خود را به سادگی کپی و در پست خود جایگذاری کنید و بهطور خودکار ویدئو جاسازی میشود.
7- پینگ بک را غیرفعال کنید:
اگر شما در وبسایت خود لینکی به یک مقاله یا پست در وبسایت دیگری قرار دهید، سیستم پینگ بک به آن سایت اطلاع میدهد که از سایت شما به آن لینک دادهاید هر چند این ویژگی ممکن است در برخی موارد مفید باشد، اما به دلایل مختلف میتواند باعث کندی سایت شما شود.
هنگامی که سایت شما تعداد زیادی پینگ بک دریافت یا ارسال میکند، این موضوع میتواند از منابع سرور، بهویژه CPU و حافظه، استفاده کند. خاموش کردن پینگبکها نه تنها به بهبود سرعت سایت کمک میکند، بلکه امنیت و پایداری آن را نیز افزایش میدهد.
8- به دنبال افزونه های غیرفعال یا افزونه هایی که به درستی کار نمیکنند باشید:
یکی دیگر از راههای افزایش سرعت سایت وردپرس شما، بررسی عملکرد صحیح افزونههای فعلی است. افزونهها و ابزارها گاهی میتوانند باعث کاهش سرعت وبسایت شما شوند و بارگذاری آن را کند کنند.
برای انجام این تست ها، میتوانید از یک افزونه دیگر به نام Query Monitor استفاده کنید. این افزونه رایگان است و پس از نصب، هرگونه مشکل عملکردی وبسایت شما را گزارش میکند.
اگر افزونههایی را پیدا کردید که سرعت وبسایت شما را کاهش میدهند، آنها را حذف کنید یا سعی کنید افزونههای دیگری برای بهینهسازی عملکرد وبسایت وردپرس خود پیدا کنید.
همچنین، نگهداری از تعداد زیادی افزونه فعال بر سرعت وبسایت وردپرس شما تأثیر میگذارد.
9- کش کردن برای افزایش سرعت سایت وردپرسی:
کش کردن (Caching) یکی از بهترین تکنیک ها برای افزایش سرعت سایت وردپرسی است که به ذخیره سازی موقتی اطلاعات کمک میکند تا درخواست های مکرر به سرور کاهش یابد. انواع کش شامل کش مرورگر، کش سرور و کش محتوا (CDN) هستند که هر کدام با هدف بهینه سازی عملکرد وبسایت عمل میکنند.
- کش مرورگر (Browser Cache)
کش مرورگر فایل های استاتیک مانند تصاویر، CSS، و JavaScript را در مرورگر کاربر ذخیره میکند. با این کار در بازدیدهای بعدی نیازی به بارگذاری مجدد این فایلها از سرور نخواهد بود.
برای این کار میشه از از پلاگینهایی مثل WP Rocket و W3 Total Cache در وردپرس استفاده کرد.
همچنین در Apache یا Nginx میتوانید مدت زمان ذخیرهسازی فایلها در مرورگر را از طریق تنظیمات expires مدیریت کنید.
کش سرور به معنای نگه داری نتایج آماده شده توسط سرور است تا در صورت دریافت درخواست های مشابه از سمت کاربران، سرور مجبور نباشد دوباره همان کار ها را انجام دهد. این فرآیند باعث کاهش بار روی سرور، کاهش زمان پاسخ دهی و افزایش سرعت سایت میشود.
ابزار های کش سرور:
Varnish Cache یک پروکسی معکوس که برای کش کردن درخواست های HTTP و تحویل سریع تر پاسخ ها به کاربران استفاده میشود.
Redis و Memcached : این ابزارها برای کش کردن داده های پویا یا نتایج کوئری های دیتابیس استفاده میشوند تا بار پردازش دیتابیس کاهش یابد.
CDN یک مجموعه جهانی از سرور های وب متصل به هم است. هر سرور یک کپی از فایلهای جاوااسکریپت، CSS و تصاویر وبسایت شما را ذخیره میکند. وقتی کاربری صفحهای را در سایت شما درخواست میکند، نزدیکترین سرور به کاربر این فایلها را برای او ارسال میکند. CDN به وبسایت شما دسترسی جهانی میدهد و سرعت بارگذاری را برای همه بازدیدکنندگان، چه نزدیک و چه دور، برابر میکند.
استفاده و مدیریت CDN در هر سایت وردپرسی آسان است. ارائه دهنده هاستینگ شما احتمالاً یک سرویس CDN را به عنوان بخشی از برنامه تان یا به عنوان یک ادغام پرداختی ارائه میدهد و CDN تمام محتوای وبسایت شما را برای شما مدیریت میکند. از CDNهای محبوب میتوان به Cloudflare و StackPath اشاره کرد.
10- غیرفعال کردن Hotlinking:
هات لینکینگ (Hotlinking) اصطلاحی است که به زمانی اشاره دارد که یک سایت از منابع سایت دیگری استفاده میکند. به عنوان مثال، اگر کسی عکسی را از سایت شما کپی کند، وقتی سایت او لود میشود، آن تصویر از سایت شما بارگذاری میشود و بدان معناست که این عمل از پهنای باند و منابع سرور شما استفاده میکند.
به زبان سادهتر، میتوانید بگویید Hotlinking که یک “کشنده” بی دردسر از پهنای باند است.
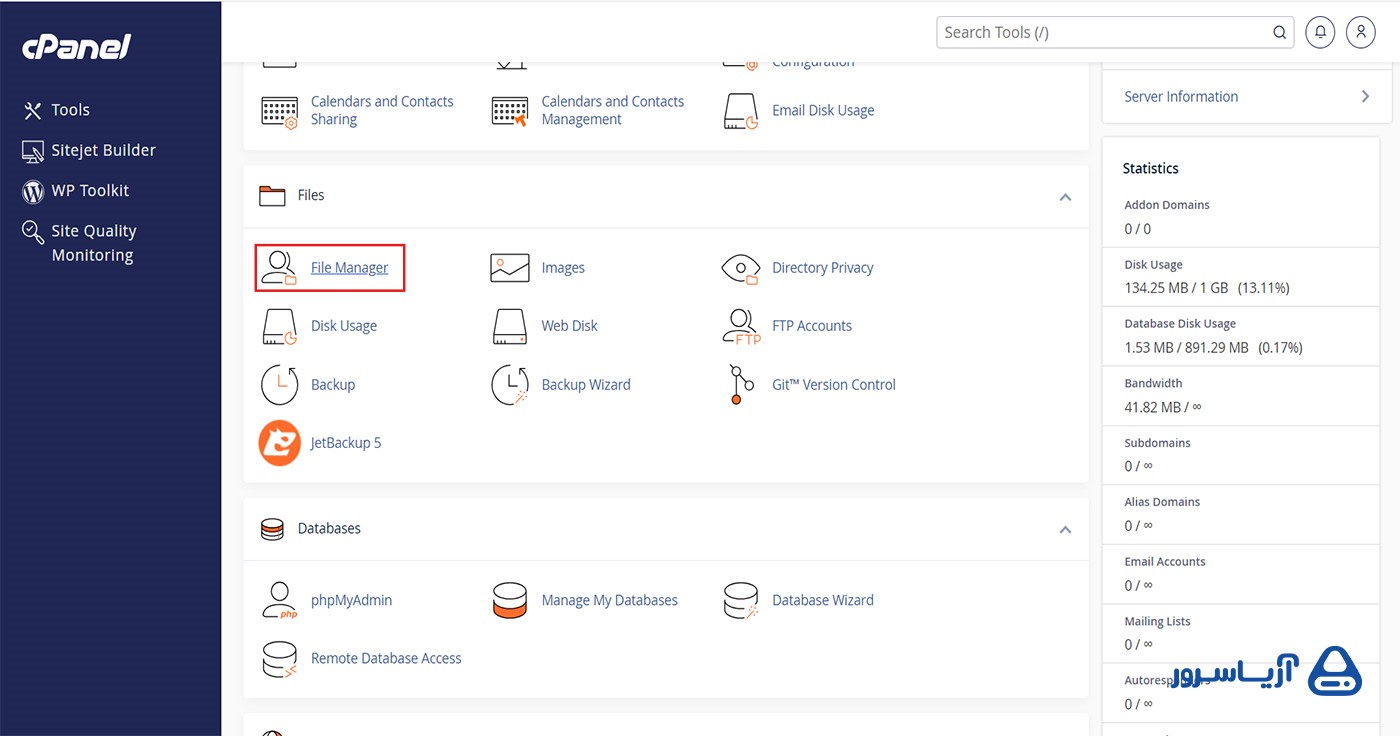
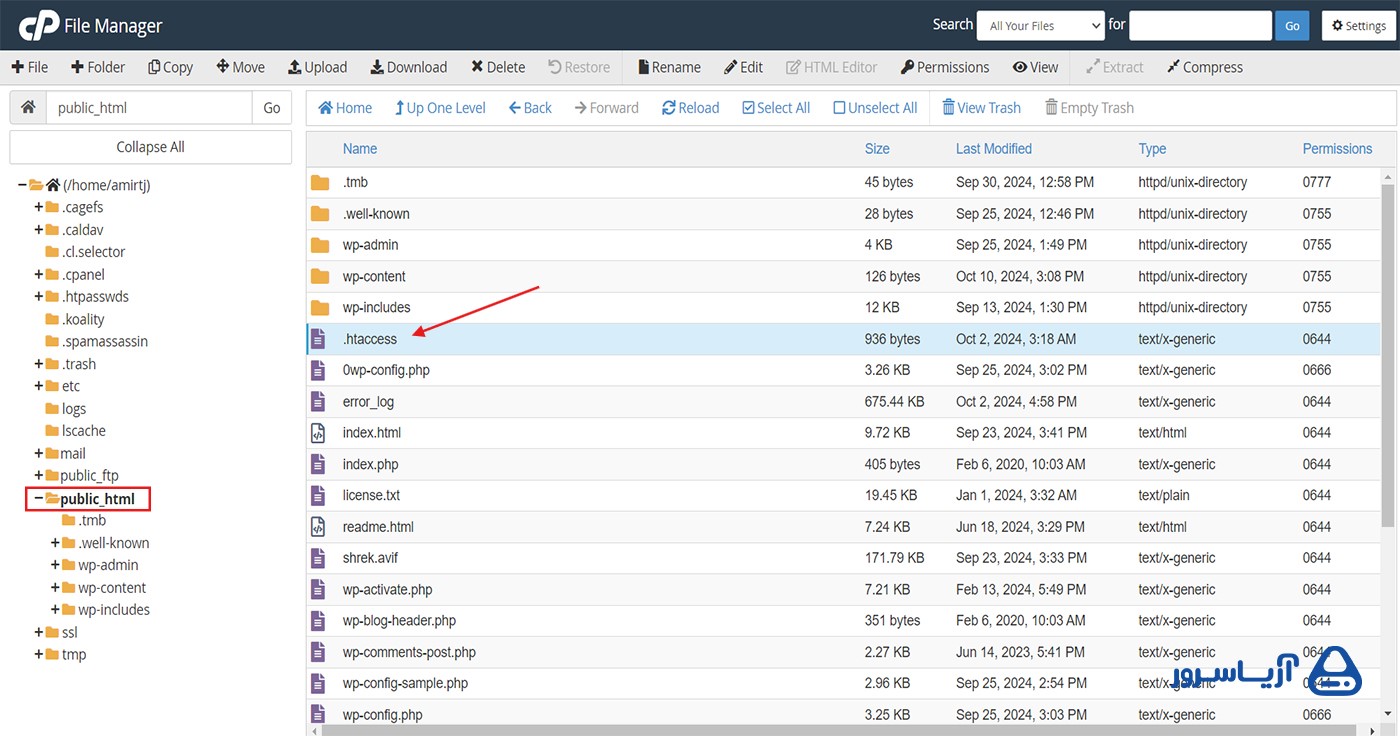
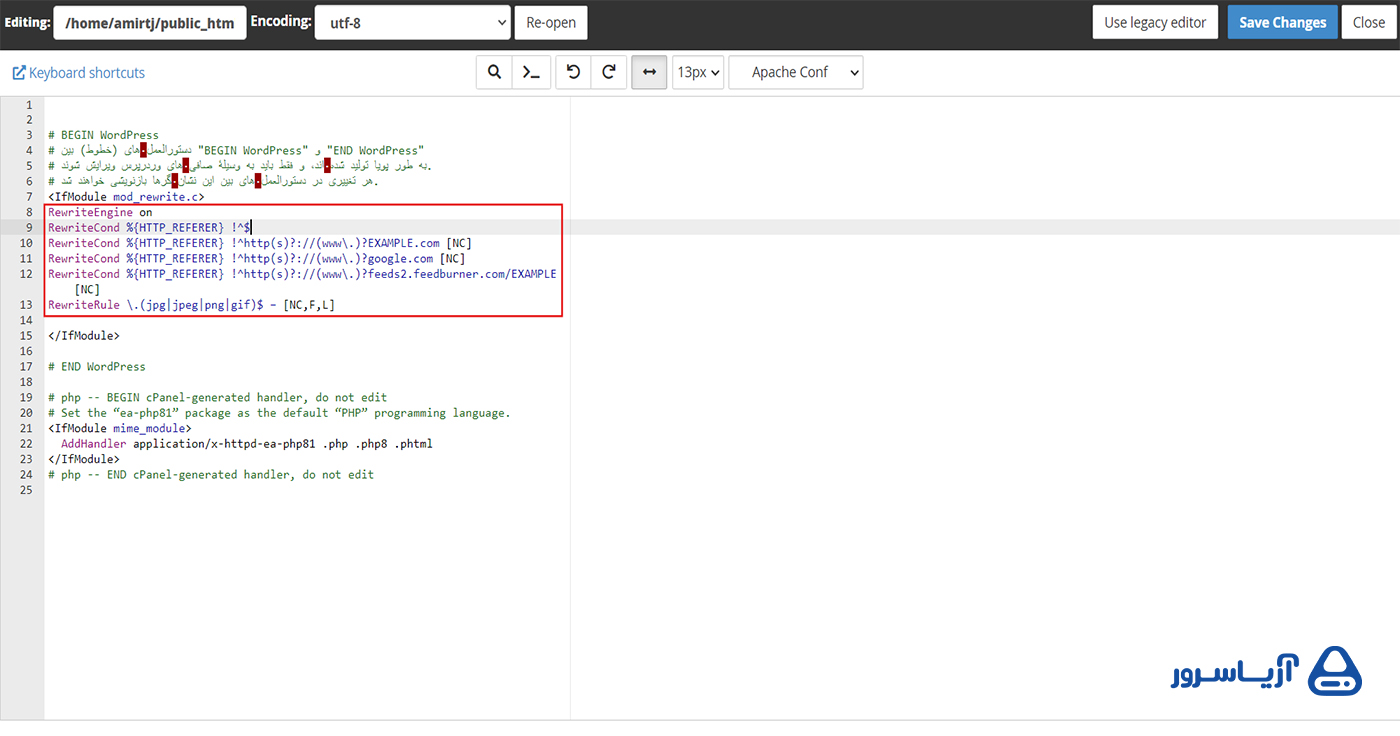
برای جلوگیری از چنین سرقتی، فقط کافیست خطوط زیر را به فایل htaccess. خود اضافه کنید.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?EXAMPLE.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/EXAMPLE [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]



11- بهینه سازی پایگاه داده وردپرس:
برای افزایش سرعت وردپرس، شما نیاز دارید که پایگاه داده وردپرس خود را بهینه سازی کنید. مانند هارد دیسک کامپیوترتان، پایگاه داده وردپرس شما با زبالههایی پر میشود که به آنها نیازی ندارید. یک پایگاه داده وردپرس بهینه نشده به مرور زمان باعث کند شدن وبسایت شما میشود. راهحل ساده برای این مشکل، پاکسازی آن به صورت دورهای است.
شما میتوانید از یک پلاگین بهینه سازی پایگاه داده برای پاک سازی پایگاه داده وردپرس خود استفاده کنید یا به صورت دستی پایگاه دادهتان را از زبالههایی که به آنها نیاز ندارید، آزاد کنید تا سرعت وبسایت وردپرستان افزایش یابد.
12-بررسی کنید که آیا وبسایت و پایگاه داده در یک مرکز داده قرار دارند یا خیر
برای بررسی اینکه آیا سایت وردپرس شما و پایگاه داده آن در یک مرکز داده قرار دارند یا خیر، باید به نکتهای مهم توجه کنید: نزدیکی سرور وبسایت و پایگاه داده همیشه از اهمیت بالایی در زمینه هاستینگ و سرورها برخوردار است. قرار داشتن سایت و پایگاه داده در یک مرکز داده، فرآیند فراخوانی پستها و کار با پایگاه داده را آسانتر و روانتر میکند و در نتیجه به بهینهسازی عملکرد سایت کمک میکند.
برای پیدا کردن محل سرور، از ارائهدهندگان هاستینگ خود سوال کنید. گاهی اوقات، شرکتها در طول فرآیند ثبتنام، مکان سرورهای خود را نیز نمایش میدهند.
13- کاهش ریدایرکت ها :
ریدایرکت های زائد در وبسایت ها میتوانند مشکلاتی برای عملکرد و تجربه کاربری ایجاد کنند. این ریدایرکتها معمولاً برای هدایت کاربران از یک URL به URL دیگر استفاده میشوند، اما اگر به درستی مدیریت نشوند یا بیش از حد باشند، میتوانند مشکلات مختلفی به همراه داشته باشند.
ضررهای ریدایرکت های زائد:
- کاهش سرعت بارگذاری صفحات: هر ریدایرکت یک درخواست اضافی به سرور ارسال میکند که باعث میشود بارگذاری صفحه نهایی با تأخیر انجام شود. کاربران معمولاً از صفحات با بارگذاری کند ناراضی هستند و ممکن است سایت را ترک کنند.
- تجربه کاربری ضعیف: ریدایرکتهای پی در پی میتوانند باعث سردرگمی کاربران شوند. اگر در این فرایند مشکلی پیش بیاید، ممکن است کاربران به صفحه خطا هدایت شوند که تجربه نامطلوبی ایجاد میکند.
- تأثیر منفی بر SEO: موتورهای جستجو مانند گوگل سایتهایی با ریدایرکتهای متعدد را کمتر فهرست میکنند. این امر میتواند منجر به کاهش رتبه سایت در نتایج جستجو شود، چرا که سرعت بارگذاری سایت یکی از عوامل مهم برای بهبود رتبه است.
- افزایش مصرف پهنای باند و منابع سرور: هر ریدایرکت باعث ارسال و دریافت دادههای اضافی میشود که به نوبه خود منابع بیشتری از سرور و پهنای باند مصرف میکند. این موضوع به خصوص در سایتهای با ترافیک بالا مشکل ساز است.
روش های حذف ریدایرکت های زائد:
- شناسایی و بازبینی ریدایرکت ها: از ابزارهایی مانند Google Search Console یا Screaming Frog استفاده کنید تا تمامی ریدایرکت های سایت خود را شناسایی کرده و مسیرهای غیرضروری را حذف کنید.
- استفاده از ریدایرکت های مستقیم: به جای استفاده از زنجیرههای چندگانه ریدایرکتها، کاربران را مستقیماً به صفحه مقصد هدایت کنید. برای مثال، به جای ریدایرکت از A به B و سپس به C، مستقیماً از A به C هدایت کنید.
- بروزرسانی لینکها: بهجای استفاده مداوم از ریدایرکت برای URLهای قدیمی، سعی کنید لینکهای داخلی و خارجی سایت خود را به URLهای جدید بروزرسانی کنید.
- تنظیمات سرور و CDN: استفاده از شبکههای توزیع محتوا (CDN) و بهینهسازی تنظیمات سرور میتواند باعث کاهش نیاز به ریدایرکت ها شود و عملکرد سایت را بهبود بخشد.
14- بهینه سازی سایت برای موبایل (responsive):
عکس های بزرگ و سنگین میتوانند بارگذاری صفحات وب را به ویژه در دستگاههای موبایل کند کنند. برای بهینه سازی عکس ها، چندین روش وجود دارد:
- فشردهسازی عکس: استفاده از ابزارهای فشردهسازی عکس ها بدون کاهش کیفیت، حجم عکس ها را کاهش میدهد.
- استفاده از فرمتهای مناسب: فرمتهای جدید مانند WebP حجم عکس ها را نسبت به فرمتهای سنتی مانند JPEG و PNG کاهش میدهند، بدون افت قابل توجه در کیفیت.
- استفاده از تصاویر واکنشگرا: بارگذاری تصاویر با اندازههای متفاوت بر اساس دستگاه کاربر (مانند عکس های کوچکتر برای موبایل و بزرگتر برای دسکتاپ) به کاهش مصرف پهنای باند کمک میکند.
15- کاهش حجم صفحات:
یکی از بزرگترین عوامل کندی صفحات وب در موبایل، حجم بالای صفحه است. برای بهبود سرعت بارگذاری صفحات، چند روش اساسی وجود دارد:
- فشردهسازی کدها: بهینهسازی و فشردهسازی فایلهای CSS، JavaScript و HTML میتواند حجم کلی صفحات را کاهش دهد. ابزارهایی مانند Gzip یا Brotli برای این کار مفید هستند.
- حذف کدهای اضافی: استفاده از کدهای تمیز و بهینه و حذف هرگونه کد یا پلاگین غیرضروری، حجم و زمان بارگذاری صفحات را کاهش میدهد.
- استفاده از کش مرورگر (Browser Caching): با فعال کردن کش، مرورگر کاربران فایلهایی مانند تصاویر، CSS و JavaScript را ذخیره میکند تا در بازدیدهای بعدی، نیاز به دانلود مجدد آنها نباشد.
کاهش سرعت سایت به چه دلایلی مربوط است؟
کندی وبسایت میتواند به دلایل متعددی ایجاد شود که هر یک از آنها بر تجربه کاربری و بازخورد تأثیرات منفی خواهند داشت. در ادامه به بررسی عوامل مؤثر بر کندی وبسایت پرداخته میشود.
1 . سرعت سرور
سرعت سرور یکی از عوامل کلیدی در زمان بارگذاری سایت است. اگر سرور نتواند بهسرعت به درخواستهای کاربران پاسخ دهد، زمان بارگذاری صفحات به طور قابل توجهی افزایش مییابد. سرورهای با منابع ناکافی یا اشتراکی معمولاً در زمانهای شلوغ به کندی دچار میشوند.
2 . کد نویسی
کیفیت کد نویسی تأثیر مستقیمی بر سرعت بارگذاری وبسایت دارد. کد های پیچیده، طولانی و غیر بهینه میتوانند بار اضافی بر روی سرور ایجاد کنند و زمان بارگذاری را افزایش دهند.
3 . تصاویر
عکس ها بهعنوان یکی از بزرگ ترین عناصر در صفحات وب می توانند بهطور قابل توجهی بر سرعت بارگذاری تأثیر بگذارند. تصاویر با حجم بالا و عدم بهینه سازی مناسب میتوانند باعث کندی بارگذاری صفحات شوند. استفاده از تکنیک Lazy Load که در جلوتر به آن اشاره خواهد شد به بارگذاری عکس ها در زمان نمایش آنها کمک میکند که این نیز به کاهش زمان بارگذاری اولیه صفحه میانجامد.
4 . قالب و افزونه ها
انتخاب قالب و افزونههای مناسب و بهینه تأثیر زیادی بر سرعت وبسایت دارد. قالبهای سنگین و پیچیده ممکن است بارگذاری را کند کنند، در حالی که قالبهای سبک و بهینه میتوانند تجربه کاربری بهتری را فراهم کنند. همچنین، استفاده از تعداد زیادی افزونه غیرضروری میتواند به افزایش تعداد درخواستهای HTTP و بار اضافی بر سرور منجر شود. غیرفعال کردن افزونههای غیرضروری و انتخاب افزونههای بهینه میتواند به بهبود سرعت سایت کمک کند.
ابزارهای سنجش و تحلیل سرعت سایت :
- برای افزایش سرعت سایت ورد پرسی خود، ابتدا لازم است که وضعیت کنونی سرعت آن را بسنجید. برای این کار، ابزارهای متعددی وجود دارد که میتوانند به شما کمک کنند. در ادامه، به معرفی برخی از مهمترین این ابزارها میپردازیم.
Google PageSpeed Insights :
- این ابزار از سوی گوگل ارائه شده و سرعت بارگذاری صفحات وب را در دستگاههای مختلف (موبایل و دسکتاپ) اندازهگیری میکند. همچنین پیشنهادات بهینه سازی برای بهبود عملکرد را ارائه میدهد.
GTmetrix :
- GTmetrix امکان مشاهده جزئیات دقیق در مورد زمان بارگذاری، اندازه صفحه و تعداد درخواستها را فراهم میکند. این ابزار همچنین نمودارهایی از عملکرد را نشان میدهد و نکات بهینه سازی را ارائه میدهد.
Pingdom :
- این ابزار با اندازه گیری زمان بارگذاری و تجزیه و تحلیل عملکرد وبسایت، به شما کمک میکند تا مشکلاتی مانند ریدایرکت ها، اندازه فایل ها و زمان بارگذاری را شناسایی کنید. همچنین میتوانید از نقاط مختلف جهان تست سرعت انجام دهید.
WebPageTest :
- این ابزار به شما امکان میدهد وبسایت خود را از مکانهای مختلف و با مرورگرهای مختلف تست کنید. اطلاعات دقیقتری از زمان بارگذاری و عوامل مختلف تأثیرگذار بر آن ارائه میدهد.
کلام اخر
افزایش سرعت سایت وردپرس یک فرآیند چند مرحلهای است که نیازمند توجه به جزئیات مختلفی از جمله انتخاب هاست مناسب، بهینه سازی کدها، فشرده سازی تصاویر، استفاده از کش و مدیریت پایگاه داده است. با پیاده سازی راهکار های معرفی شده در این مقاله، میتوانید به طور قابل توجهی سرعت بارگذاری سایت خود را افزایش داده و تجربه کاربری بهتری برای بازدید کنندگان فراهم کنید. ابزار های مختلفی نیز برای سنجش و تحلیل سرعت سایت در دسترس هستند که به شما کمک میکنند تا نقاط ضعف سایت خود را شناسایی کرده و اقدامات لازم برای بهبود عملکرد را انجام دهید. به یاد داشته باشید که سرعت سایت یکی از عوامل مهم در موفقیت یک سایت است و بهبود آن تأثیر مستقیمی بر رتبه بندی سایت در موتور های جستجو، نرخ تبدیل و رضایت کاربران دارد.
سوالات متداول
چرا سرعت سایت وردپرس مهم است؟ سرعت سایت به طور مستقیم بر تجربه کاربری، رتبهبندی در موتورهای جستجو و نرخ تبدیل تاثیر میگذارد. سایتهای کند کاربران را فراری میدهند و باعث کاهش فروش میشوند.
آیا میتوان بدون افزونه سرعت سایت را افزایش داد؟ بله، بسیاری از روشهای افزایش سرعت نیاز به نصب افزونه ندارند. بهینهسازی کدها، انتخاب قالب سبک و بهینهسازی پایگاه داده از جمله این روشها هستند.
چه زمانی باید نگران سرعت سایت باشیم؟ اگر زمان بارگذاری صفحات سایت شما بیش از چند ثانیه طول میکشد، باید به فکر افزایش سرعت آن باشید.
آیا افزایش سرعت سایت هزینه دارد؟ بله، برخی از روشهای افزایش سرعت مانند ارتقای هاستینگ یا استفاده از CDN ممکن است هزینههایی در پی داشته باشند.
آیا افزایش سرعت سایت بر سئو تاثیر میگذارد؟ بله، گوگل سرعت سایت را یکی از عوامل مهم در رتبهبندی نتایج جستجو در نظر میگیرد.